The developers of GeneratePress have just released a new plugin that will open up a whole world of customisation for you to use on your WordPress website. They’re calling it GenerateBlocks and in this article, I’m going to show you what this collection of blocks can do.
Because they are developed by the same great that is responsible for GeneratePress, you can rest assured that GenerateBlocks are fast, easy to use, and highly customisable. Despite that, you can use GenerateBlocks with any WordPress theme. Just keep in mind that they will only work in the WordPress block editor and not with any other page builders.
The WordPress block editor hated by many but I quite enjoy using it and it is the way forward. GenerateBlocks can essentially replace page builders such as Elementor and Beaver Builder without the extra bloat those bring with them.
Replacing GeneratePress Sections with GenerateBlocks
I’ve been updating a few of my pages and have replaced the sections (which are built into GeneratePress) with GenerateBlocks. One such example is my projects page. The first thing I did was disable the sections. This will leave everything looking a bit odd because all the content will be placed inside a Classic Edit block. But luckily all the text is preserved, so I can easily copy and paste it later, once my GenerateBlocks are in place.
The GenerateBlocks Grid
The first GenerateBlock I added was a Grid. When selecting a grid it will present an array of varying columns and sizes. This block “allows you to build advanced columns in your content. It uses flexbox, and even allows you to wrap the columns on multiple lines, meaning you can keep adding columns forever to build multi-line grids.“
Adding more columns to a GenerateBlocks grid
Once you’ve added a GenerateBlocks grid and have selected a layout it isn’t set in stone. You can add further columns by selecting the grid and clicking in the + icon.
Changing the grid layout
If you do add further columns to the GenerateBlocks grid you might also want to change the layout. If you had a 50/50 grid before and wanted a 33/33/33 grid you can simply select each container inside of the grid and change its width.
The GenerateBlocks container
Containers can be added individually, and they also represent the columns in a GenerateBlocks grid. Containers are “the core block behind [GeneratePress]. [They] allow you to create advanced (or simple) containers for your content.” So far, I have mainly used containers to add coloured backgrounds to a collection of blocks.
But the containers aren’t just useful to add some colour. There are many more options for you to edit. And each option will affect all of the blocks inside of the container. Let us take a look at all of the available options one by one.
GenerateBlocks container typography options
The typography options will be applied to all of the blocks inside of a GenerateBlocks container. These include transformations (upper- and lowercase etc.) and font weight.
Both of those adjustments are rather basic. But by enabling the advanced options and you can change settings such as:
- The font family (you can even select Google Fonts)
- A fallback font
- The font’s size
GenerateBlocks container spacing options
The GenerateBlocks container spacing options are what you’d expect them to be. But it’s so much easier doing things in a GUI compared to adding div containers and a number of classes (which is something I did previously).
The padding is how far the contents is distanced from the edge of the container. The margin is outer space of the container. In basic terms that means how far the container is distanced from the next object.
You can also give your container a border and set a border-radius. The border-radius will round off the corners of your container. Though it might sound like it would be, the border-radius is not dependent on the border size. If you give your container a coloured background, the border-radius will also apply to that. You can take a look at what that looks like in my YouTube container.
Colors and background gradient
This option will allow you to apply a background colour to a collection of blocks inside of a GenerateBlocks container. You can also select the transparency of the background, making it a lot less jarring.
If solid backgrounds are too boring for your WordPress site you can add a gradient. And the options to set the look of your gradient are almost limitless. You can select the direction, each colour, the stop position of each colour, and the transparency.
Container background image
If solid colours and gradients are both not enough for you, there is also the option of adding a background image. Obviously having an image instead of a few lines of code will make your page a bit heavier.
The GenerateBlocks headline
The headline block can be used to make your headings stand out a bit more. Not only that, it can also be used for call-to-actions and one line features.
GenerateBlocks headline typography
The GenerateBlocks headline can be compared to the headings block already built-in to the WordPress block editor. To a certain degree that is, as the headline block can do so much more.
Under the typography settings, you will find a similar selection of options when compared to the GenerateBlock container. But here you will find a few additional fields for the line height and line spacing, both of which are welcome additions when trying to fit a heading into a tight space.
When typography settings have already been applied to a container, and the headline is placed in said container, these settings will take priority.
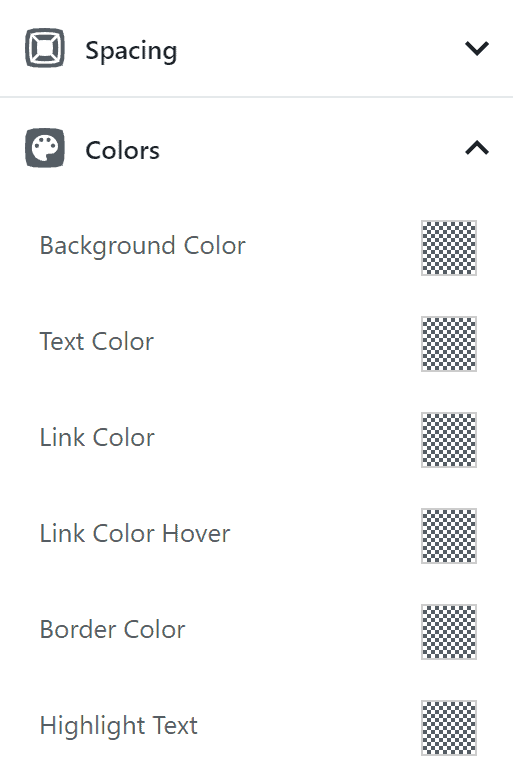
GenerateBlocks headline spacing and colours

The spacing and colour options are also quite similar to those found in the GeneratePress container. However, you will find some text-specific options here. Such as the option to change link colours and the possibility to highlight the text.
GenerateBlocks headline icons
When using a GenerateBlocks headline you also get the option to add an icon to your headline. GenerateBlocks does ship with some icons built-in. If you can’t find a suitable one you have the option to add any icon as SVG HTML. A good place to find such icons is Google’s Material Design website.
The GenerateBlocks buttons
The default button the WordPress block editor offers is rather boring. Up until now, I’ve resorted to creating my own buttons and styling them using CSS. GenerateBlocks once again makes creating interesting looking buttons easy.
GenerateBlocks buttons colours
When adding a button you will find many of the same settings we’ve just covered. Though I do want to highlight the colour options. Using these you can create transparent buttons or ghost buttons, that only have a border and turn solid when you hover over them with your mouse.
To do this you have to make the background colour transparent. Then give it a border colour. To make the border appear you will have to adjust the border width under spacing. To finish it off all you have to do is add a hover colour.
Avoiding confusion when working with GenerateBlocks with block navigation
When placing a number of items inside a container and then maybe placing that container into another container and so on, things can get confusing. And you might not even be able to select certain blocks anymore using the block editor.
There’s a simple solution to this: The block navigation. Just click anywhere on a container or grid and select the block navigation in the top left-hand corner of your editor. Using this you’ll be able to select any of the blocks inside of a container.
Summary: Install GenerateBlocks now
In summary, I can highly recommend GenerateBlocks to anyone creating WordPress websites using the block editor. This plugin will allow you to design your site the way you want to. And all without ever writing a single line of code.
As we’d expect from the GeneratePress developers the GenerateBlocks are fast, responsive, and built to the highest standards. You might still encounter a bug here or there, seeing as they are rather new, but so far it has been rock-solid for me and has quickly turned into one of my default plugins.
GenerateBlocks wishlist
Posts
It appears that WP Show Posts, a plugin I’m currently using on all of my GeneratePress websites, isn’t being actively developed anymore. The last update on GitHub was in 2018. So obviously I would love to see parts of WP Show Posts pop up in GenerateBlocks.
A block to embed posts on a page or post would be the perfect addition to GenerateBlocks.
Presets
I don’t know if this would even be possible but I’d love an option to create presets.
The headlines I’ve created for many of my sites are all just duplicates of the previous one. I would love it if GenerateBlocks would allow me to set up headlines and other blocks as a preset and then select it when I want a block in a predefined style.
Better AMP integration
AMP is a bit of a hot potato in the web development word. But Google loves AMP and I need Google to love my websites.
As such, integration with the official AMP plugin would be great.
While GenerateBlocks don’t use any JavaScript I am seeing a few errors in my AMP validation.
Links and downloads
GeneratePress Pro
The best WordPress theme out there. Use my affiliate link and show me some love.
GenerateBlocks
Visit the official website for more information.
WordPress
Install the Plugin from the WordPress website.














