After previously showing you how to add AdSense ads to your website using GeneratePress Elements, it’s time to add some more ads to our WordPress website. In this guide, I will be showing you how to add AdSense ads to the sidebar of any WordPress theme using the previously introduced plugin, Advanced Ads. As a bonus, I will be showing you how to make your sidebar AdSense ads sticky!
This guide will not cover the Advanced Ads setup and I’m assuming that you have already connected your AdSense account and have imported the ads you wish to use. If you’re not that far along yet, I suggest you take a look at the first part of the series. Once you’re done with that feel free to return and follow this guide too.
Ad groups in Advanced Ads
I will be using ad groups inside of Advance Ads to accomplish what I’m attempting. That way I can display different AdSense ads for mobile and desktop-class devices. In this example, I’m going with a half page/large skyscraper ad (300×600) for desktops and a medium rectangle ad (300×250) for mobile devices. As I’ve set the half page ad to only ever display on desktops it should never be seen on a mobile device.

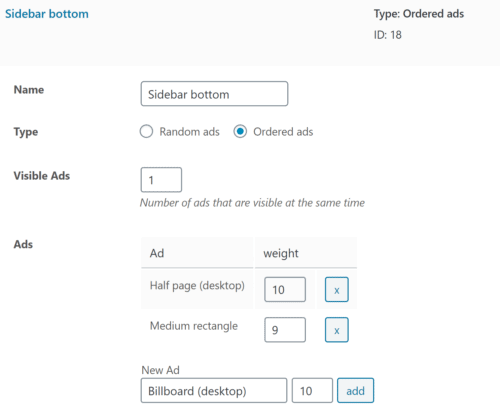
As you can see in the screenshot, I have selected Ordered ads. What I have also done is weighted the half page ad heavier than the medium rectangle ad. That way Advanced Ads will first attempt to display the half page. If it figures out that the visitor is using a mobile device it will not be able to display the half page so it will opt for the medium rectangle. Alternatively, you could just set the medium rectangle AdSense ad to only display on mobile devices using visitor conditions.

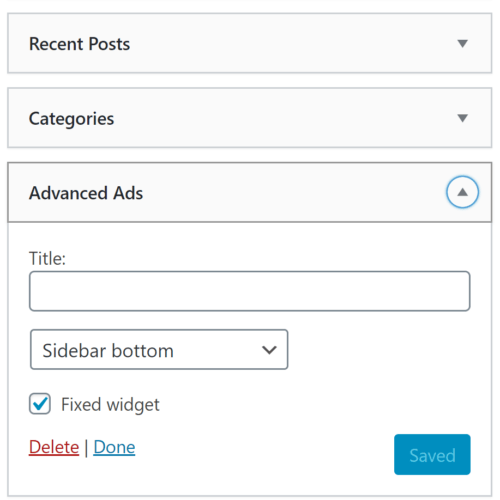
With the group created we can navigate to Appearance and then select Widgets. Here we can drag an Advanced Ads widget into our right sidebar. Select the group we just created and click on save. Our AdSense ads will now be displayed in the sidebar.
How to create sticky AdSense ads in the WordPress sidebar
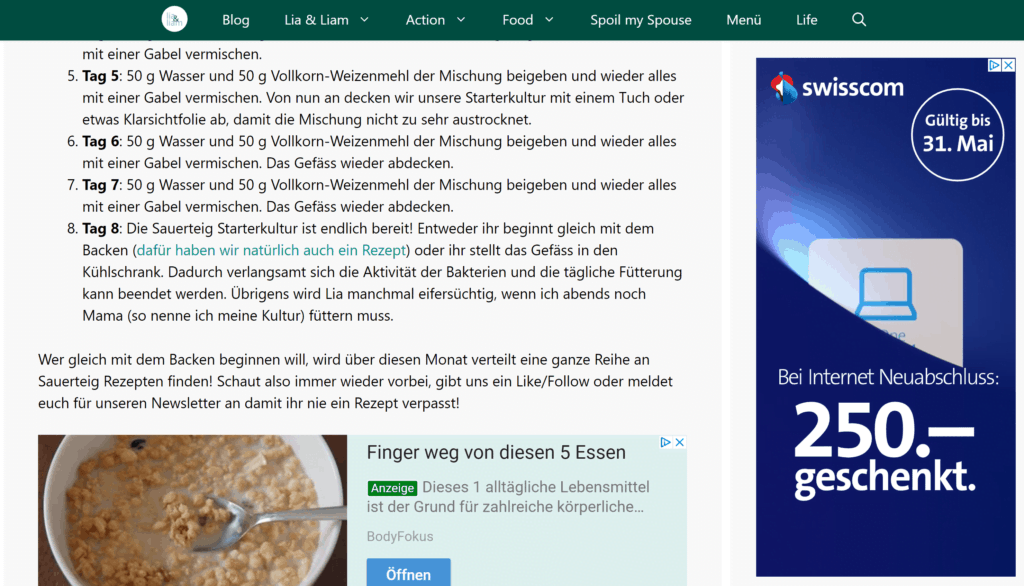
Using the free WordPress plugin Q2W3 Fixed Widget for WordPress we can make any widget in the WordPress sticky. It allows applies to the AdSense ad, as we’ve added it as a widget. A sticky AdSense ad will “stick” to the top of the page as the visitor scrolls through your articles. That way it will always be seen.

The Fixed Widget options are pretty easy to understand. You’ll want to set a top margin if your website uses a sticky navigation menu. Otherwise, the menu will overlap the AdSense ad. The same goes for the bottom margin. If it overlaps anything adjust that number upwards until you’ve found the perfect distance.
To “unstick” the AdSense ad before it overlaps your footer ad and making your website look unprofessional, you can set a Stop ID in the Fixed Widget options. In GeneratePress, which is the WordPress theme I use on all my sites, a good Stop ID is called footer-widgets. To find yours you can right-click on the footer and select inspect. You should be able to find a fitting ID in the code.
One more thing you might want to adjust is the option titled Disable Width. I set mine to 1024 which is the desktop breakpoint of GeneratePress. This will disable fixed widgets on mobile devices.

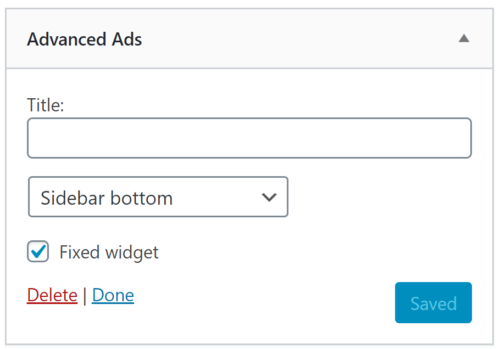
With everything set up, you can go back into the widgets screen and select the AdSense ad you’ve previously placed. Click on it and enable the Fixed widget option. If you now visit your page you will see that the AdSense ad will stick to the top of your screen but not overlap the menu or the footer. That might help getting a few more impressions and clicks.

