Colours are an interesting subject. I can tell if colours look good, but I could never say why. I can also tell when colours don’t match, but again, I couldn’t tell you why. That is why I use Adobe Color for all of my projects. With that tool, you simply pick a base colour, and it spits out analogous or complementary options.
Here’s the issue, though: Whenever I start a new website using my favourite WordPress theme GeneratePress, I’m continually copying and pasting colours from Adobe Color into the Customiser. I had to find a way to edit the default colour palette inside of GeneratePress. And luckily, there’s an easy way to do just that. While I was at it, I also wanted to change the colour palette of my WordPress blocks.

Prerequisites: Plugins you will need
To set up your custom colour palette in GeneratePress, there is one single requirement, you need to install the Code Snippets plugin by Code Snippets Pro. For this to work, you don’t need any paid plugin. The free version will do just fine.
Configuring a colour palette for GeneratePress
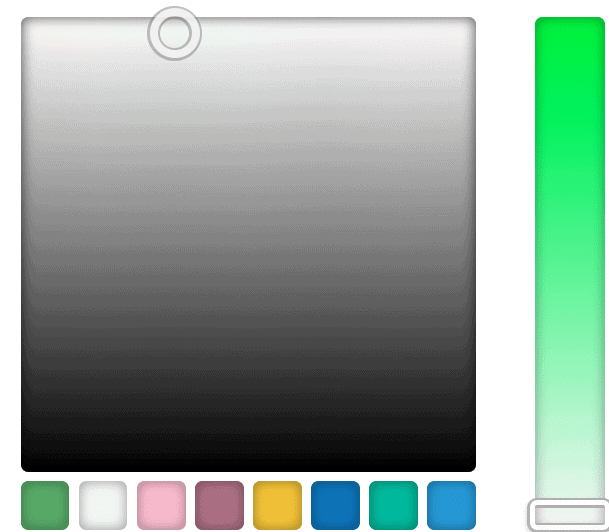
This article in the GeneratePress docs explains it all. Copy that code and add a new snippet using the plugin you’ve just installed. Paste the code from the GeneratePress docs into your new snippet and give it a name, so you can find it later. Here, you can edit the eight hex colour codes to your liking. These six colours will later show up in the Customizer.
Using this website as an example, I have the following code snippet set up for my personal website:
add_filter( 'generate_default_color_palettes', 'tu_custom_color_palettes' );
function tu_custom_color_palettes( $palettes ) {
$palettes = array(
'#3F51B5',
'#4E3DCC',
'#6F3AC2',
'#3D78CC',
'#3A96C2',
'#B58448',
'#69661A',
'#B5B036',
);
return $palettes;
}Select the option to only run the snippet in the administration area, scroll down, and select Save Changes and Activate. Your defined colours will now be available!
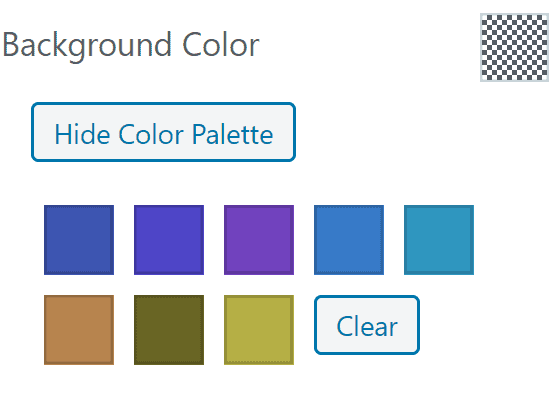
Custom colour palette for GenerateBlocks
There’s one issue that won’t be resolved with the code above. WordPress blocks, specifically GenerateBlocks, will not display the colour palette you’ve defined above in their settings. But there’s an easy fix for that too. Once again, you’ll want to add a new snippet and paste the code found in this gist.
Here you can once again change the hex colour codes to your liking. To add more colours (in the gist there are only six predefined) simply append the following code:
array(
'name' => __( 'White' ),
'slug' => 'white',
'color' => '#ffffff',
),





Hi Liam, I like how you made the archive page. Can you tell me how you did it please?
Custom code or CSS ?
Thanks, George!
Hi George,
I’m assuming you mean the categories in the menu? They are all pages and the article-lists were created using WP Show Posts.